エディターメニューを使い、文字のサイズを変えたり、太くしたりすることができます。その操作方法を説明します。
編集画面への行き方
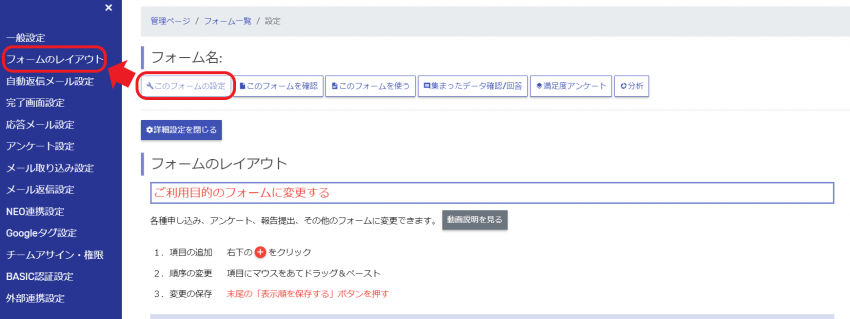
「このフォームの設定」からメニューを開き「フォームのレイアウト」に進みます。

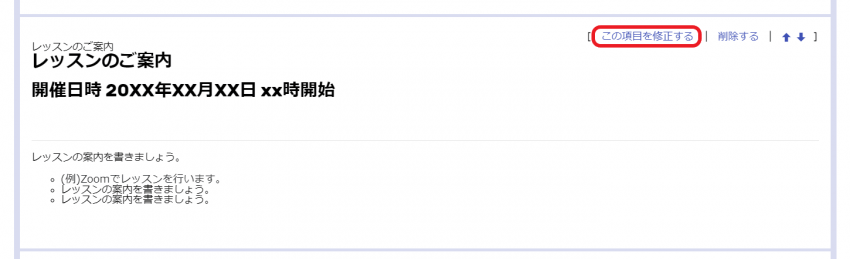
編集したいブロックの「この項目を修正する」に進みます。

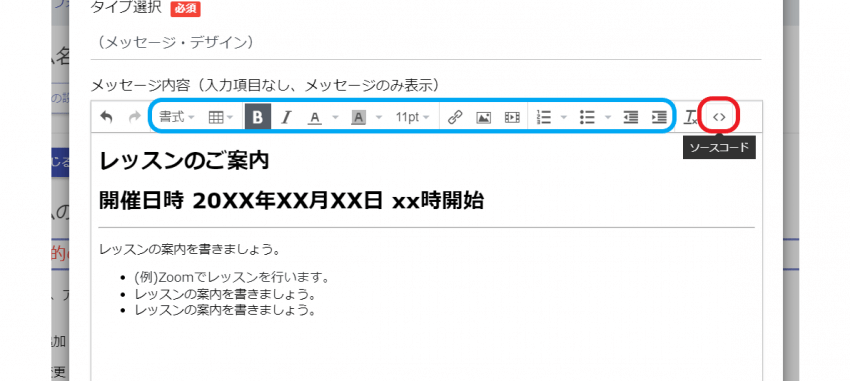
サンプルで記載されている内容を削除して、青枠のエディターを使って編集します。

各ボタンの機能は、下記の表で確認してみてください。
| 画像 | 名前 | 説明 |
| 元に戻す/やり直す | 作業した内容を戻したり、元に戻したりすることができます | |
| 書式 | 見出し、インラインなどの書式を設定できます | |
| 表 | 表を入れることができます | |
| 太字 | 文字を太くします | |
| 斜体 | 文字を斜めにします | |
| テキストの色 | 文字の色を変更できます | |
| 背景色 | 文字の背景に色を入れることができます | |
| フォントサイズ | 文字のサイズを変更できます | |
| リンク | リンクを設定することができます | |
| 画像 | 画像を挿入することができます | |
| メディア | 動画を挿入することができます | |
| 番号付き箇条書き | テキストの頭に数字が付いたリストを作成します | |
| 箇条書き | テキストの頭に点が付いたリストを作成します | |
| インデントを減らす/増やす | 文章・画像・動画の行のはじめに空白を挿入して、文章の開始位置をずらすことができます | |
| 書式をクリア | 設定されている書式の中で特定の書式をクリアすることができます | |
| ソースコード | コードを追加・編集することができます |
赤枠のボタンは、ソースコードでHTMLを直接編集できます。