背景は当社が用意しているテンプレート、またはオリジナルのテンプレートに変更することができます。
既存のデザインテンプレートの背景に変更する
当社が用意しているテンプレートに変更する方法を説明します。
フォームの背景画像をフォームアンサーで用意してあるデザインに変更することができます。サンプルではギターの画像になっています。

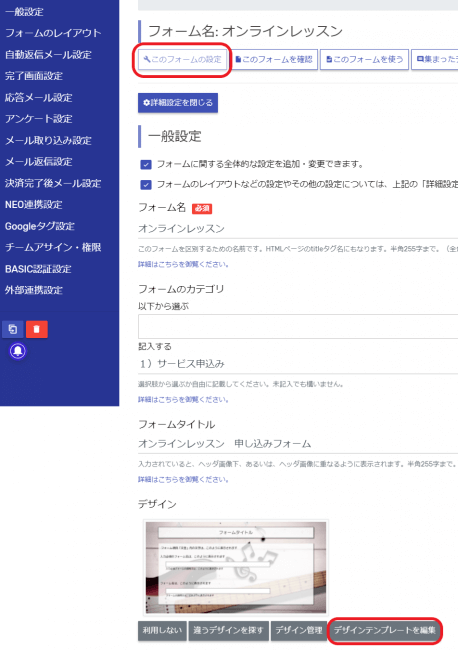
ログイン後の「管理ページ」から編集したいフォームを選び、「このフォームの設定」をクリックすると一般設定画面が開きます。下の画像の一番下にあるデザインの場所の「違うデザインを探す」をクリックします。

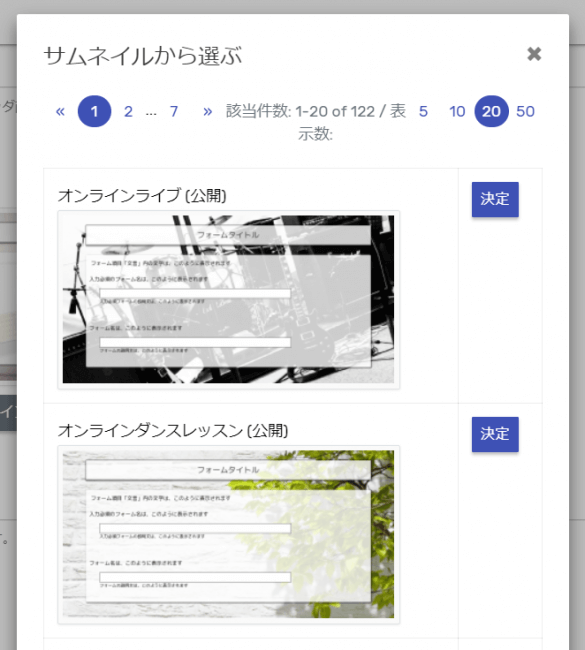
サムネイル画面になりますので、好きなものを選んで決定ボタンを押してください。

オリジナルの背景に変更する
オリジナルの背景に変更する方法を説明します。
ログイン後の「管理ページ」から編集したいフォームを選び、「このフォームの設定」をクリックすると一般設定画面が開きます。デザインにある「デザインテンプレートを編集」をクリックします。

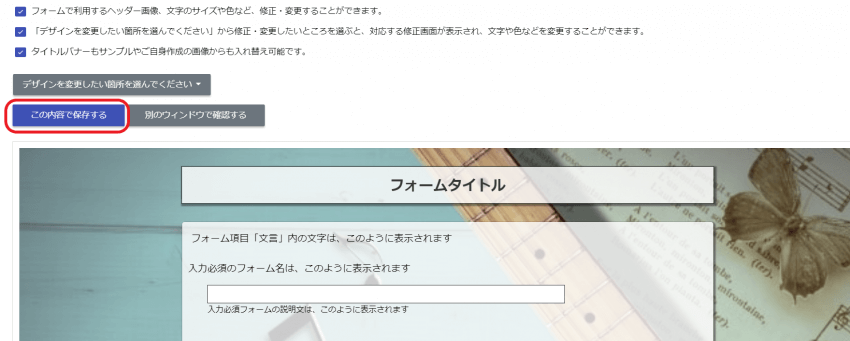
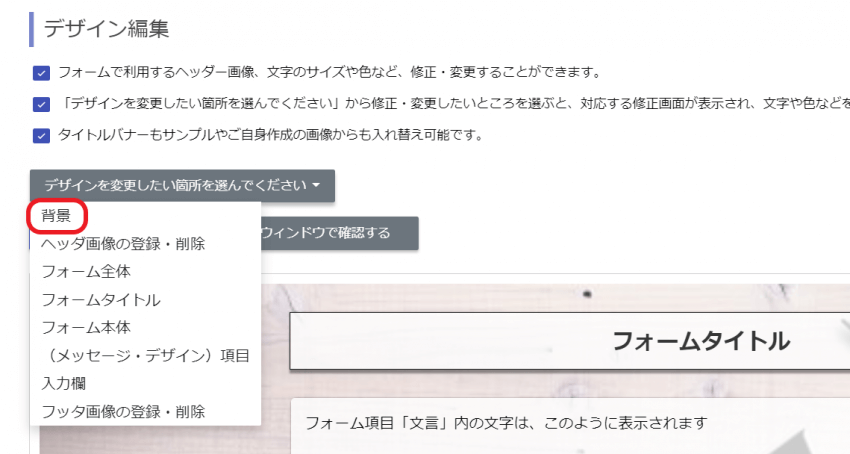
編集画面が開きますので、「デザインを変更した箇所を選んでください」をクリックし、

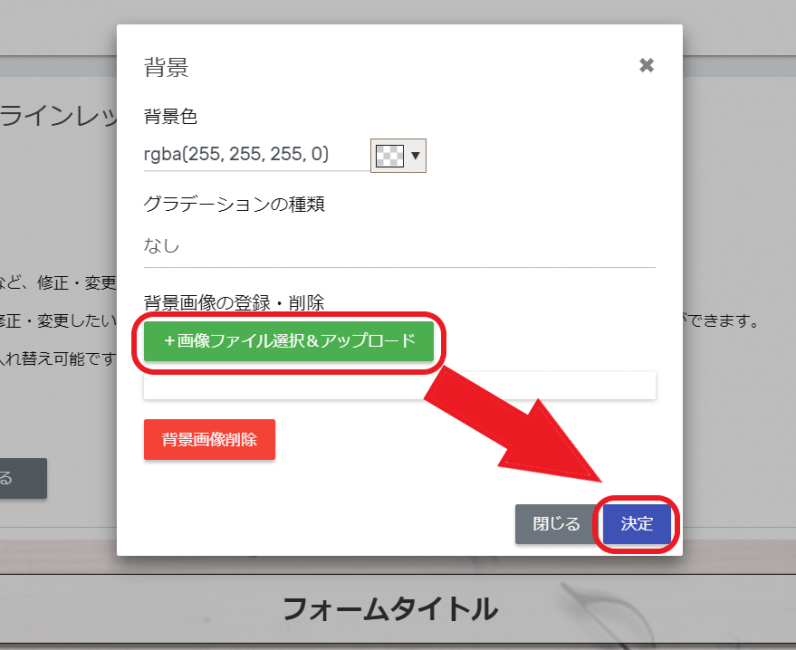
ポップアップが出ますので「画像ファイルの選択&アップロード」をクリックして、背景画像を選び、「決定」を押してください。

背景が変わったことが確認できたら、「この内容で保存する」ボタンを押して完了です。