WordPressにお問合せフォームをつける方法
WordPressに「フォームアンサー」で作成したフォームを設置します。
フォームアンサーのご利用方法
以下のように申込み・設定を行ってください。
フォームアンサーのご利用方法
以下のように申込み・設定を行ってください。
1.フォームアンサーのユーザー登録をする
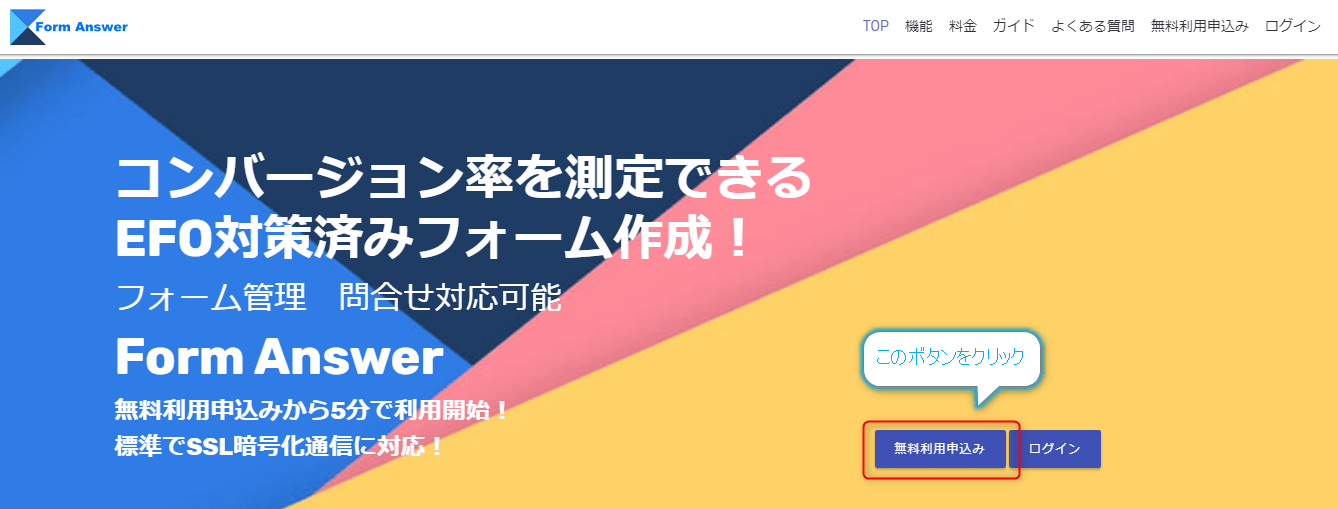
こちらのページよりフォームアンサーのユーザー登録を行ってください。
すでにフォームアンサーをご利用中の方は<こちら>のページよりフォームアンサーにログインしてください。
こちらのページよりフォームアンサーのユーザー登録を行ってください。
すでにフォームアンサーをご利用中の方は<こちら>のページよりフォームアンサーにログインしてください。

2.フォームの作成
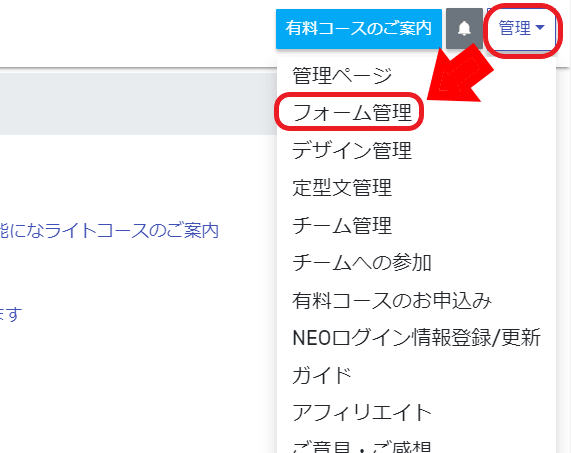
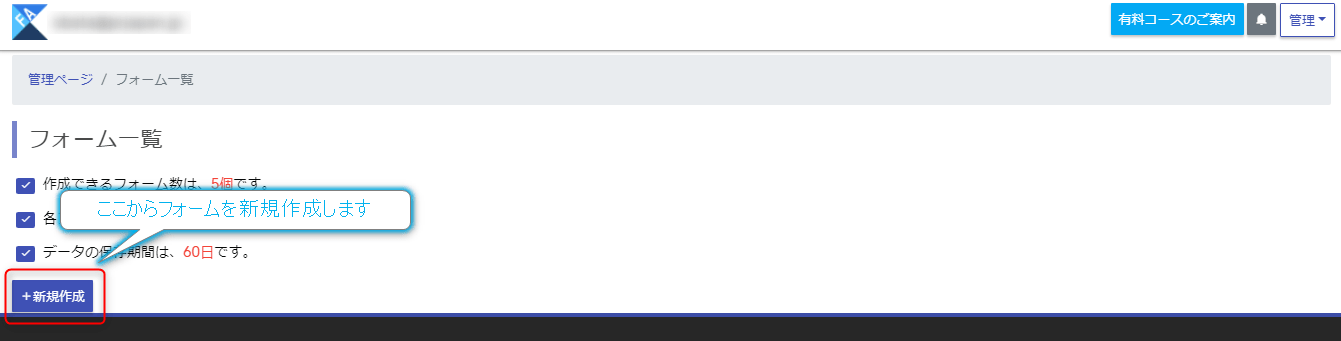
フォームアンサー管理画面、画面右上の管理メニューの「フォーム管理」からフォームを作成することができます。
フォームアンサー管理画面、画面右上の管理メニューの「フォーム管理」からフォームを作成することができます。


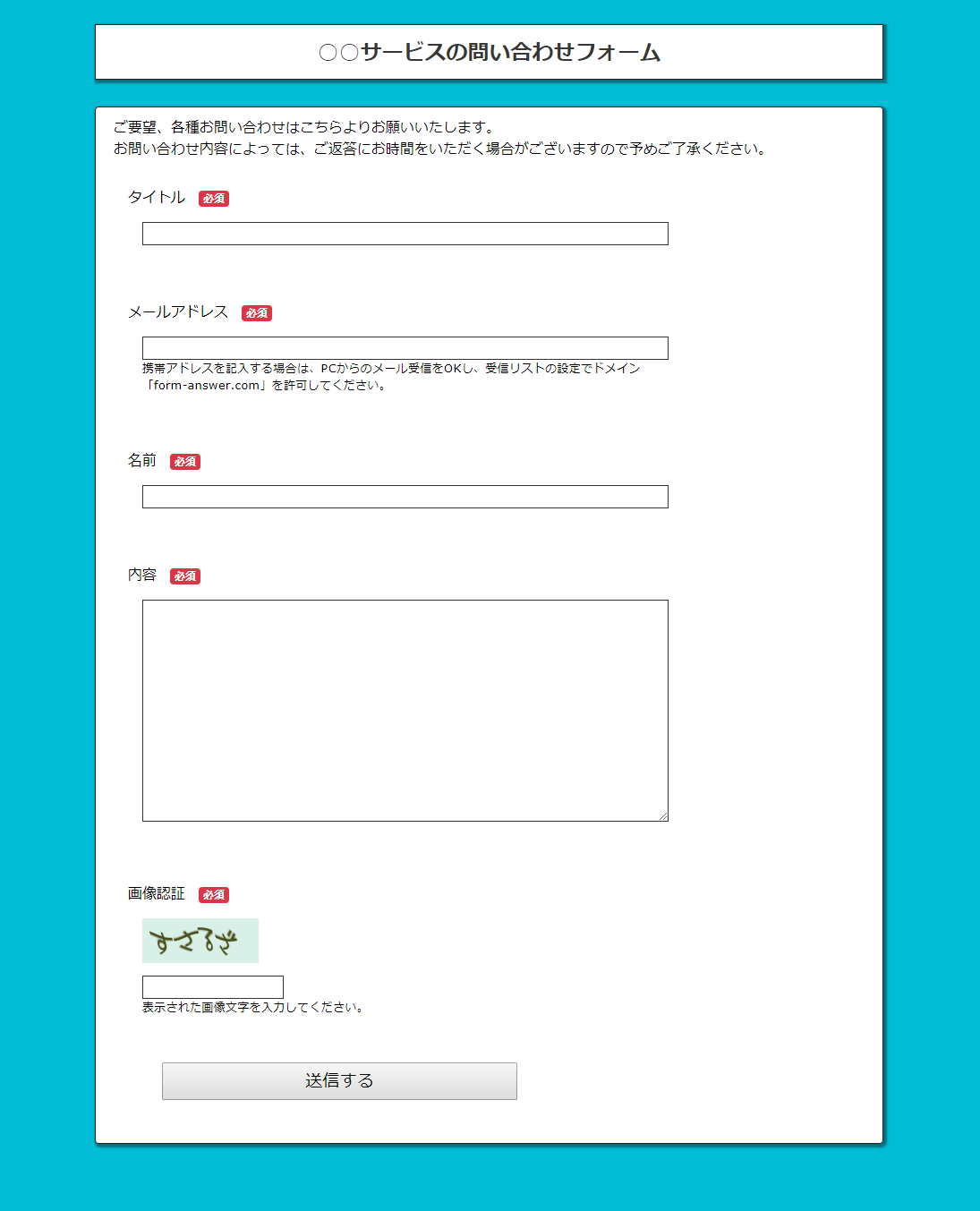
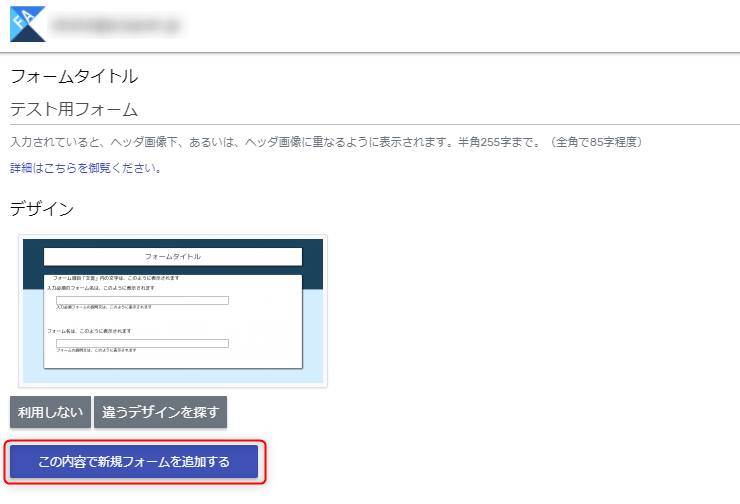
3.必要事項などを入力して、最後に「この内容で新規フォームを追加する」のボタンを押して完了です。
できあがったフォームは管理ページで確認できます。
できあがったフォームは管理ページで確認できます。

※フォームの項目や詳細の設定は、作成完了後に変更が可能です。
フォームの作成について詳しくはフォームアンサーガイドをご覧ください。
4.ワードプレスの固定ページにお問い合せフォームを貼り付ける
(投稿ページにも同様の手順で貼り付けて利用できます。)
上記で作成したフォームをワードプレスの固定ページに設置します。
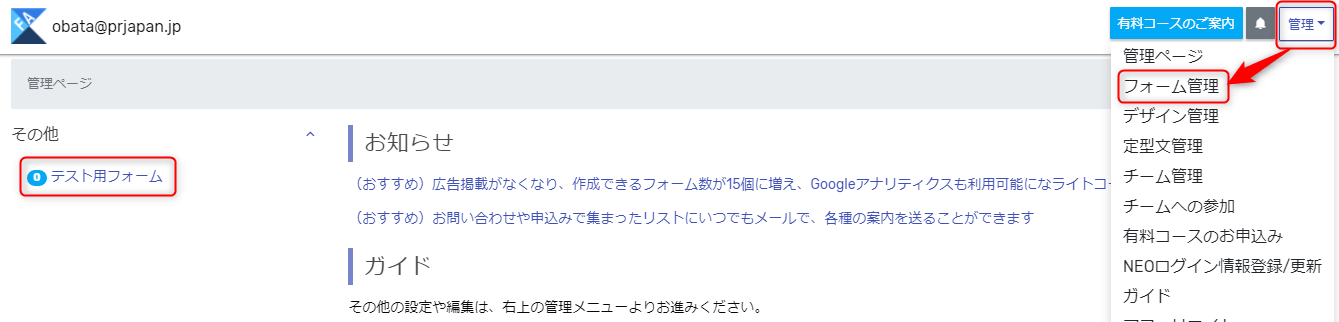
まず、フォームアンサーの管理画面を開き、トップページのフォーム一覧か、または
右上の「管理」ボタン>フォーム管理 を開き、フォームを選択してください。
フォームの作成について詳しくはフォームアンサーガイドをご覧ください。
4.ワードプレスの固定ページにお問い合せフォームを貼り付ける
(投稿ページにも同様の手順で貼り付けて利用できます。)
上記で作成したフォームをワードプレスの固定ページに設置します。
まず、フォームアンサーの管理画面を開き、トップページのフォーム一覧か、または
右上の「管理」ボタン>フォーム管理 を開き、フォームを選択してください。

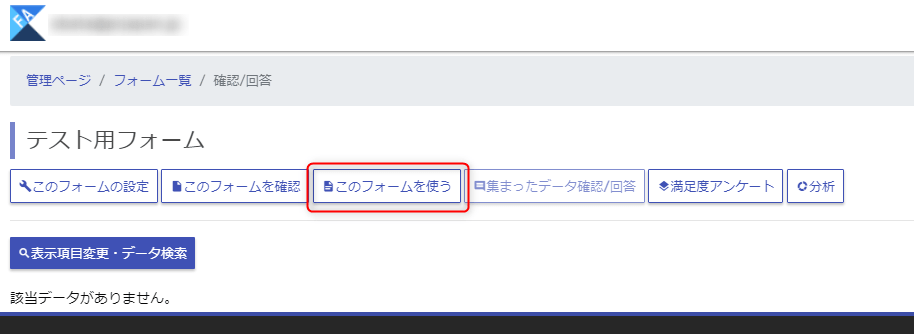
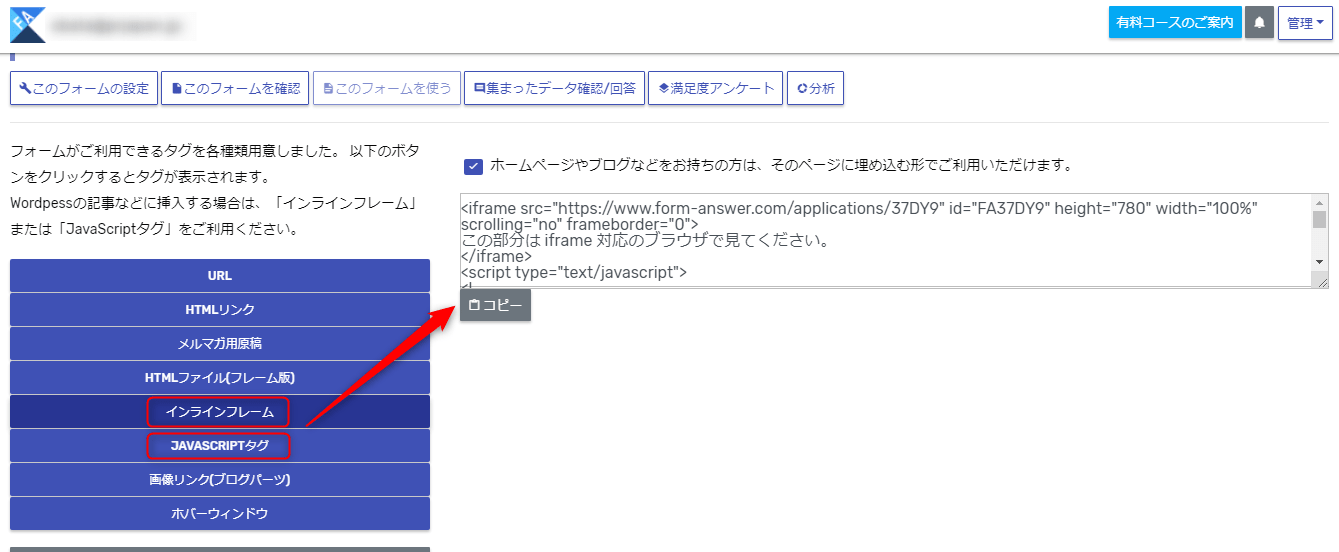
5.「このフォームを使う」メニューへ進みます。

6.青色のメニューにある「インラインフレーム」または「JavaScriptタグ」どちらかを選択し、右側に出るタグをコピーします。

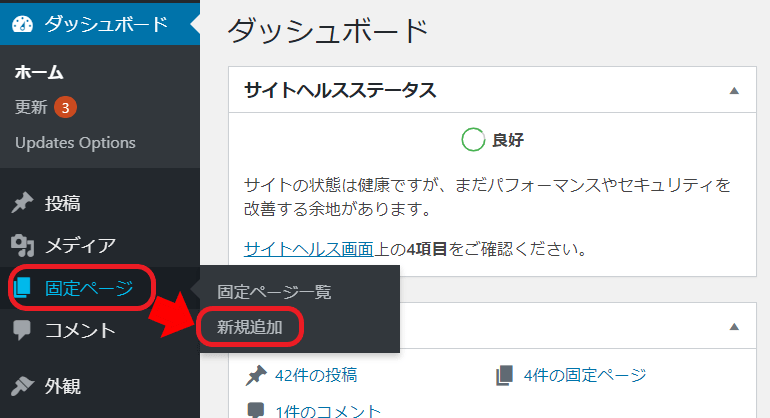
7.次に、ワードプレスのダッシュボードにログインし、左メニューの「固定ページ」から
修正する場合は「固定ページ一覧」、新規で作成する場合は「新規追加」へ進みます。
修正する場合は「固定ページ一覧」、新規で作成する場合は「新規追加」へ進みます。

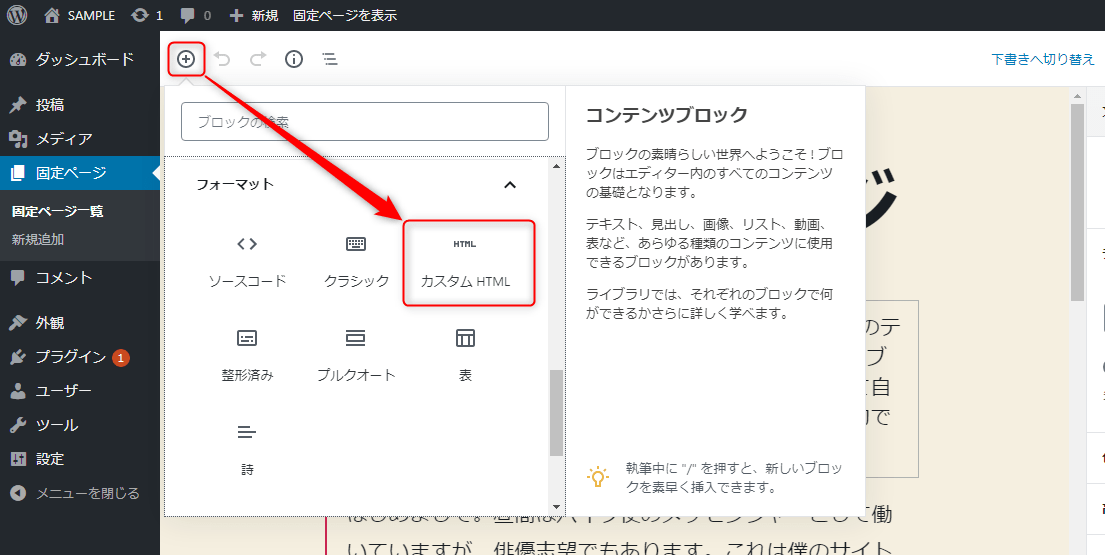
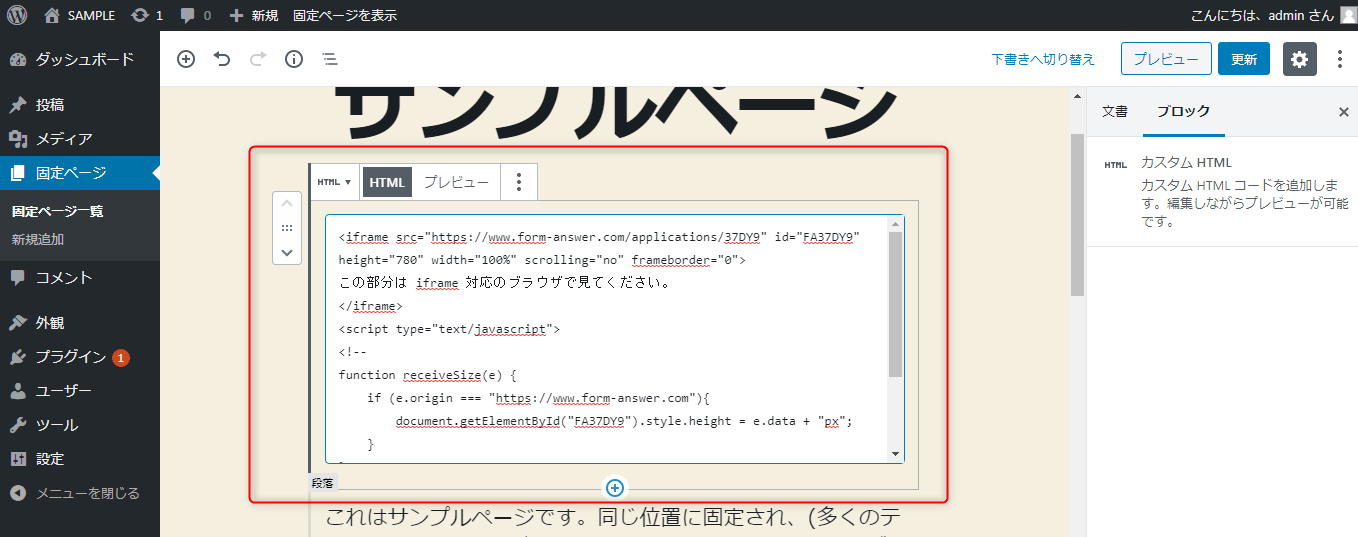
8.「テキスト」入力欄に先ほどコピーしたフォームのソースを、任意の箇所に貼り付けて保存します。
WordPressに「フォームアンサー」で作成したフォームを設置します。
WordPressに「フォームアンサー」で作成したフォームを設置します。


1.WordPressに「Contact Form7」のプラグインをインストールし、フォームを設置します。
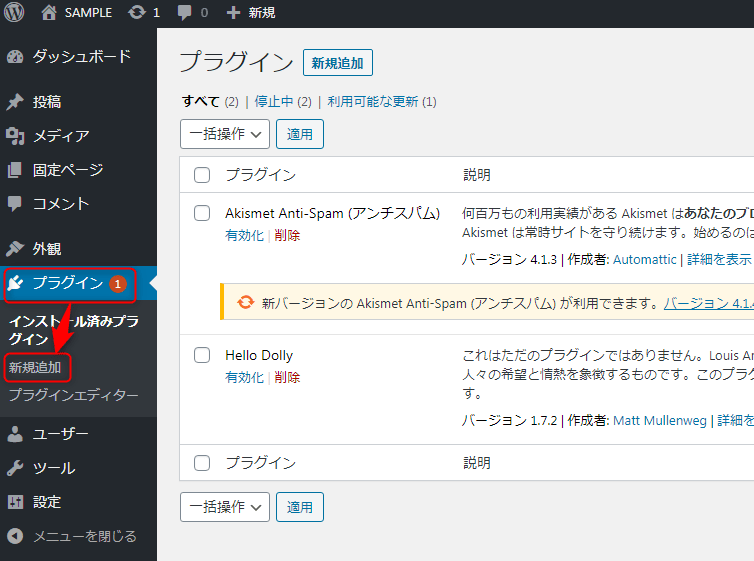
WordPressで「プラグイン」メニューをひらき、「新規追加」をクリックします。
WordPressで「プラグイン」メニューをひらき、「新規追加」をクリックします。

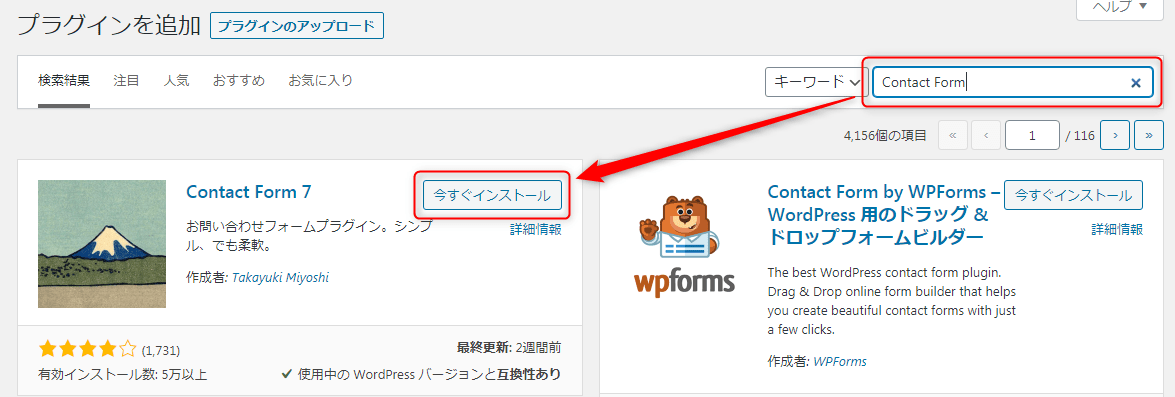
2.「プラグインの追加」ページに移動して、キーワードに「Contact Form7」と入力し、検索します。
検索結果の中にContact Form7が表示されますので、「今すぐインストール」をクリックします。
検索結果の中にContact Form7が表示されますので、「今すぐインストール」をクリックします。

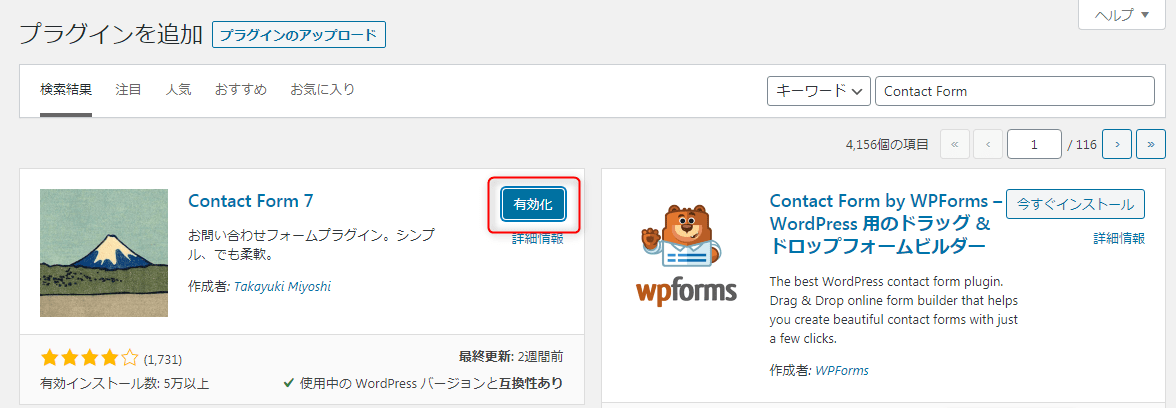
3.インストールが完了したら、「有効化」をクリックします。
以上でContact Form7が使えるようになります。
以上でContact Form7が使えるようになります。

4.下記に例として、お問い合わせフォームを作成します。
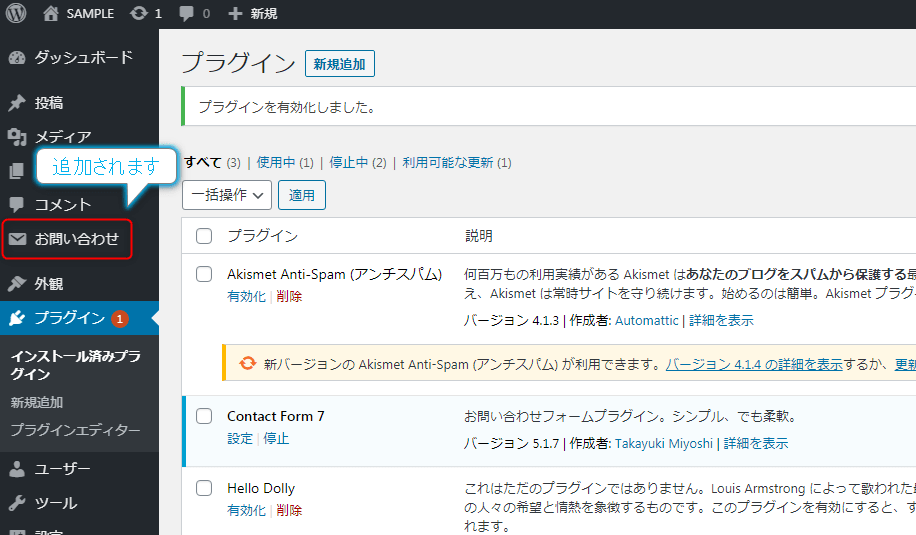
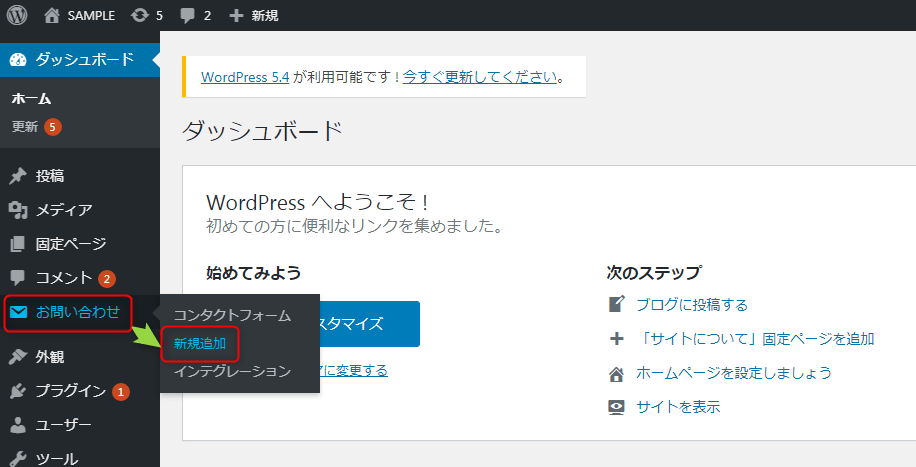
WordPressにContact Form7がインストールされると、左サイドメニューの中に「お問い合わせ」という項目が追加されます。
WordPressにContact Form7がインストールされると、左サイドメニューの中に「お問い合わせ」という項目が追加されます。

5.「お問い合わせ」>「新規追加」を選択します。

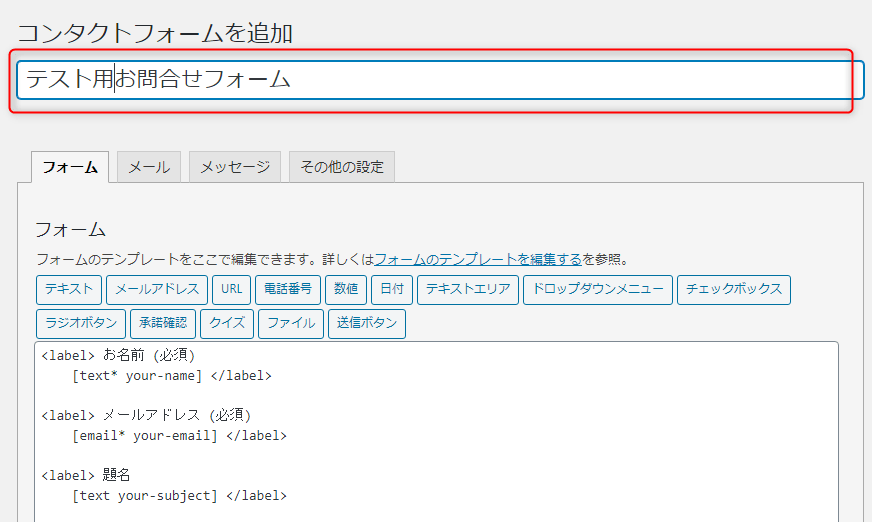
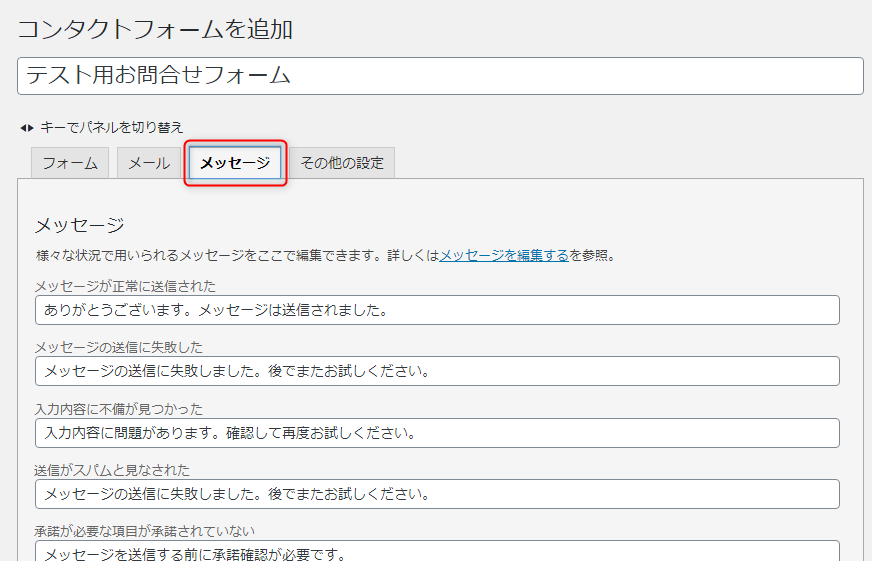
6.「コンタクトフォームを追加」ページが開きますので、フォームの管理用タイトルを入力します。

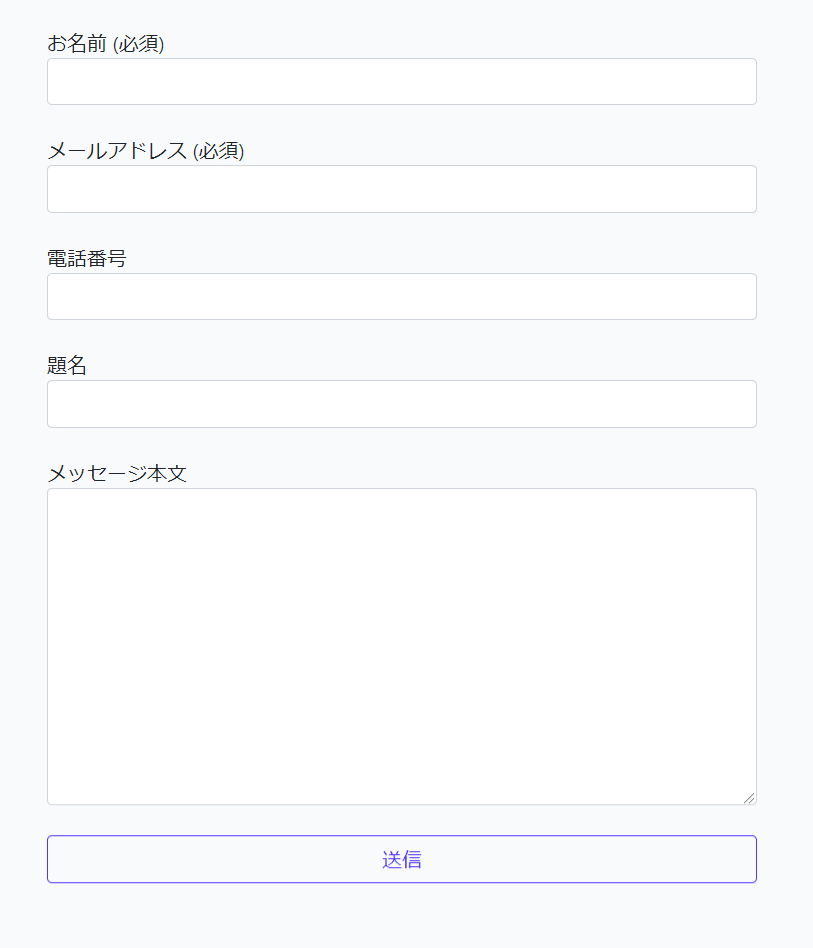
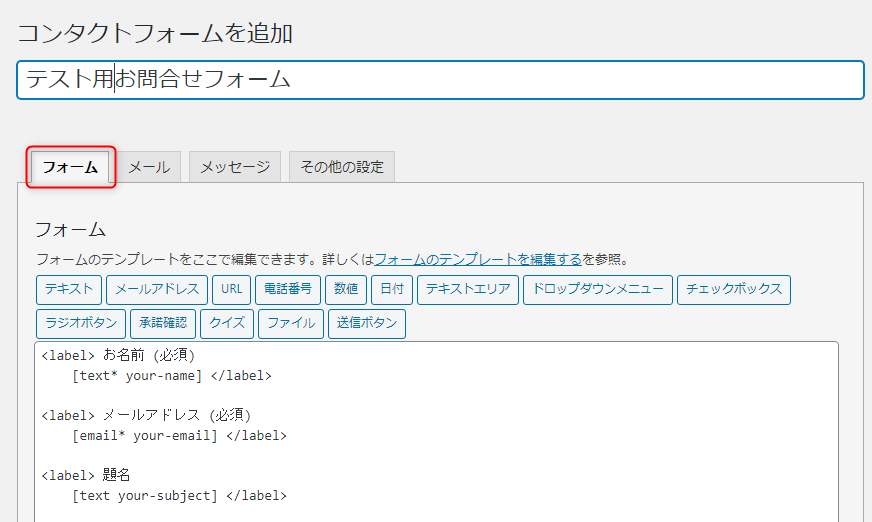
7.「フォーム」タブでは、フォームに含まれる項目を編集できます。
デフォルトで、お名前・メールアドレス・題名・メッセージ本文・送信ボタンが既に設定されています。
必要に応じて削除、または追加を行います。ここでは、デフォルト設定のまま進めます。
デフォルトで、お名前・メールアドレス・題名・メッセージ本文・送信ボタンが既に設定されています。
必要に応じて削除、または追加を行います。ここでは、デフォルト設定のまま進めます。

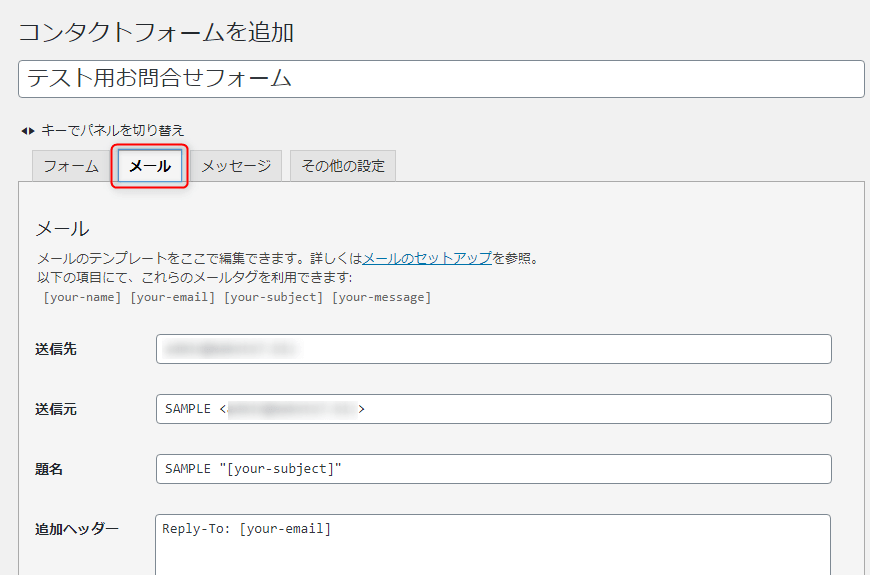
8.「メール」タブでは、フォームが送信された際に送られるメールを編集できます。
[your-name]や[your-email]には、フォームで入力された値が入ります。
「送信先」には、初期状態でWordPressが利用するメールアドレスが入力されています。
そのままでよければそのまま、他のアドレスにしたい場合は修正します。
[your-name]や[your-email]には、フォームで入力された値が入ります。
「送信先」には、初期状態でWordPressが利用するメールアドレスが入力されています。
そのままでよければそのまま、他のアドレスにしたい場合は修正します。

9.「メッセージ」タブでは、画面に表示される各種メッセージを編集できます。

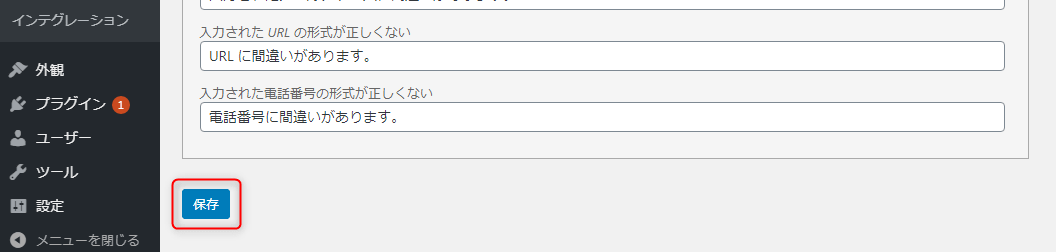
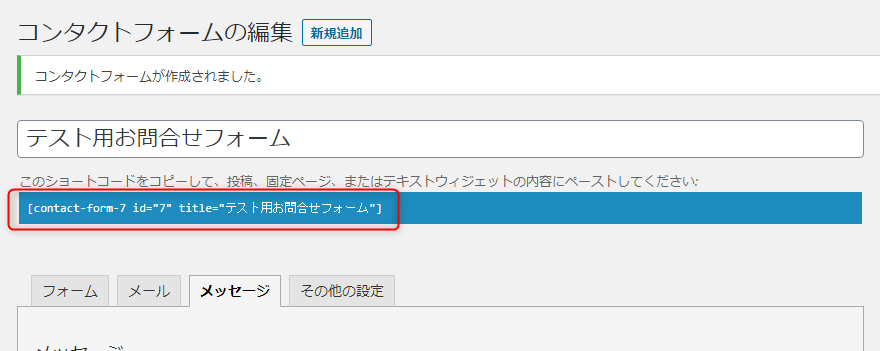
10.保存を押すと、タイトル欄の下にお問い合わせフォームを、WordPressのコンテンツ内に埋め込むための「ショートコード」が表示されます。

11.この文字列をコピーして、投稿ページや固定ページなどにペーストすると、お問い合わせフォームが設置できます。

| フォームアンサー | Contact Form7 | |
|---|---|---|
| 設置の簡単さ | 作成したフォームの設置タグを貼り付け | プラグインをインストールして設定 |
| 投稿受信後の応答管理 | 管理画面で一括応答管理 | メールで個別のやり取り |
| デザイン性 | 用途に応じて幅広いデザインにかんたんカスタマイズ | CSS直接記述でカスタマイズ |
| 機能 | 自動返信メールのカスタマイズ、応答一括管理、 複数管理者での運用等、多機能でのデータ管理 | 送信された内容をメールで受信 |
| メール配信連携 | VPS-NEOと連携し、フォーム送信データをメール読者として登録可能 | 連携不可 |
| 料金 | 無料利用可能、有料で保存データ量等拡張可能 | 無料利用可能 |